13,053 tweets
Search Tweets:
Recent:
⬅️ New
⬆️ 🙂
⬇️ 🙁
⬇️ 🙁
-
Being a technical reviewer on something is like "Hey, can you be a weird little pedantic asshole who leaves 'well-actually' comments all over our lovely writing?" Well, I usually try not to — "We'll pay you for it."
-
Is this something?… 🤷🏻♀️ I have eaten the [bag of dicks] that were in the icebox and which you were probably saving for breakfast Forgive me they were delicious so sweet and so cold
-
There are situations where it's useful to have inputs (range, radio/checkbox, select) react immediately w/o form submission - but that's an a11y anti-pattern. Button toggles (aria-pressed) can replace many radio/check cases - are there good solutions for the others?
-
I really appreciate these reminders that CSS role in performance does not boil down to a set of binary 'rules' that override all other concerns — but a contextual weighing of priorities & tradeoffs. See also Harry's excellent article on Critical CSS: csswizardry.com/2022/09/critical-css-not-so-fast/ csswizardry/1584567434786140160
-
CSS is Rad(ial) (This splash of bright colors brought to you by CSS gradients/blend-modes, and my need for distractions from trans people being the current topic of ~~debate~~ hate.) miriamsuzanne.com/2022/10/21/the-conic/
-
Sometimes I have a very relaxing weekend. Sometimes I'm productive, whatever that means. And sometimes I do shit like this. Introducing an (excellent? unplayable?) new board game: miriamsuzanne.com/art/roller-of-ephyra/
-
Hi #aeaden - my slides are online, if you want to follow along, or come back later. Cascading Layers of !Importance. /cc aneventapart slides.oddbird.net/layers/aea-denver22/
-
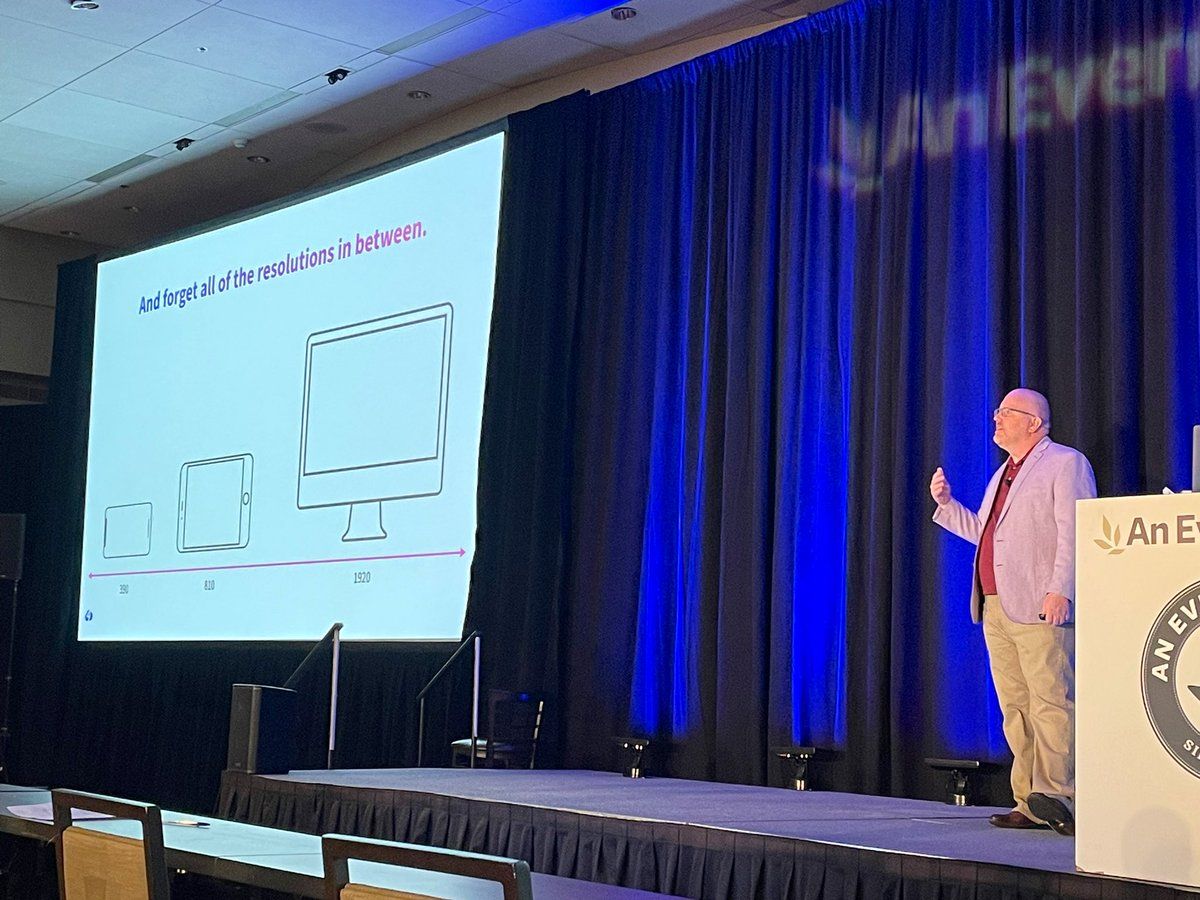
Really enjoying grigs talk about Imagining a Fluid Future for Design Tools at #AEADEN - It's a hard problem, but the lack of truly responsive design tools is absolutely holding back the web, and needs to be addressed.
-
Sass color spaces are almost here! A preview: SassCSS/1578526716066402304
-
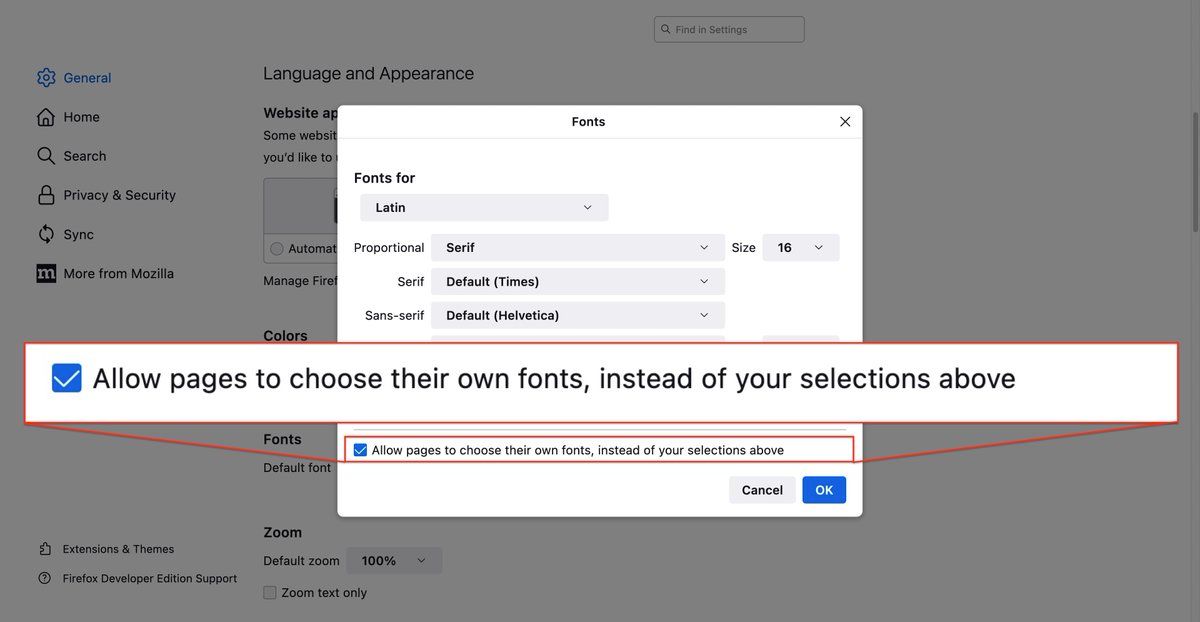
I really want a way to load the contents of an iframe at a different default font size / zoom level.
-
If anyone is interested, and could use a discount: FRIENDOFMIRIAM20 will get you 20% off the ticket price. Netlify/1572640307786940416
-
🥳 Proposal for Sass color spaces! The new CSS is landing in browsers soon, and we plan to be ready: - Define colors in new spaces like oklch & display-p3 - Convert colors between spaces - Mix & manipulate colors in any space - Gamut-map colors for a target space as needed SassCSS/1572693717408153601
Popular:
-
🎉 The CSS Nesting spec has been approved for publishing as a First Public Working Draft. You can see the current Editor's Draft here: drafts.csswg.org/css-nesting/ (This moves it from a theoretical proposal, to an official work-in-progress module in the CSS spec.)
-
Large companies find HTML & CSS frustrating “at scale” because the web is a fundamentally anti-capitalist mashup art experiment, designed to give consumers all the power. Sorry I didn’t quote tweet anything in order to say that.
-
CSS has been *carefully* & *systematically* designed to solve a set of problems so complex no other language even tries. There are no comparisons to make. Meanwhile, the basics *look* so declarative & clear that people don't even think of it as "programming".
-
RESOLVED, Container Queries are officially in the CSS specification process 🥳 stubbornella/1360016078336757765
-
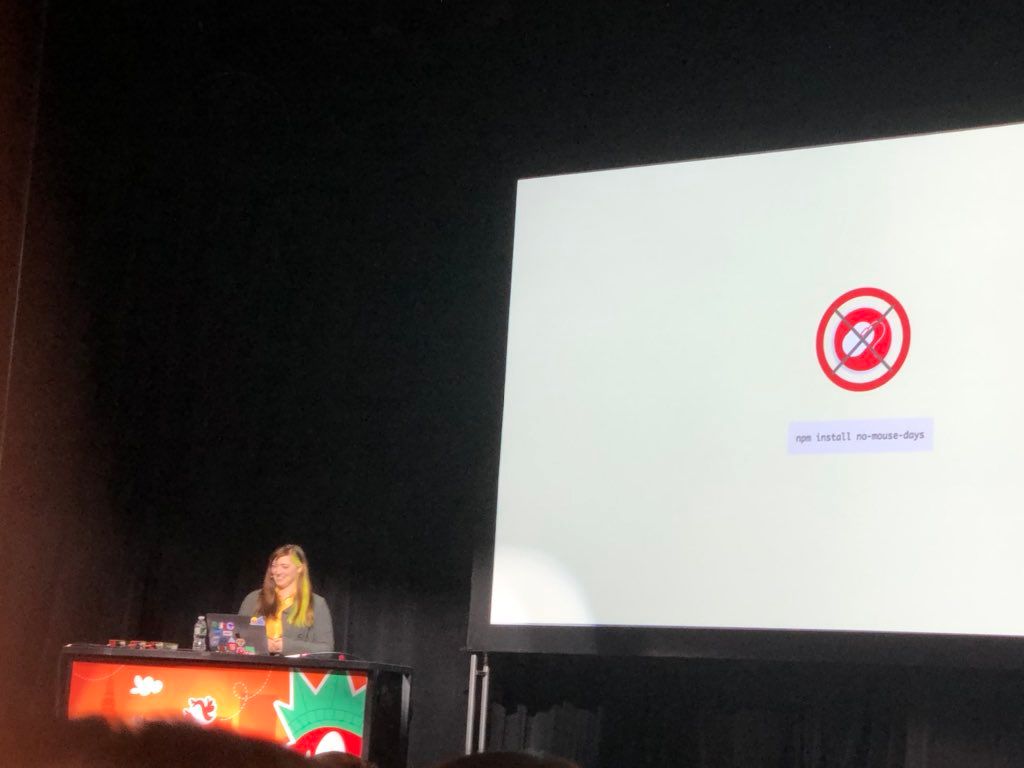
npm install no-mouse-days and turn off all mouse access to your project for a day: get the whole team thinking about keyboard access. marcysutton at #smashingconf
-
Using HTML, but just the
divelement …is the same as… Using TypeScript, but just theanytype …or… Building a complex database, but just usetextfields Mandy_Kerr/1301468585525534720
I’ve retweeted other tweets 2,355 times (18.0%)
Most Retweeted
- jensimmons 91 retweets
- chriseppstein 54 retweets
- compasssusy 53 retweets
- OddBird 41 retweets
- SassCSS 40 retweets
- teacupgorilla 34 retweets
- SassSusy 32 retweets
- nex3 31 retweets
- jina 30 retweets
- Una 29 retweets
Most Retweeted (Last 12 months)
- SassCSS 8 retweets
- jensimmons 8 retweets
- OddBird 6 retweets
- Una 5 retweets
- m_ott 4 retweets
- oluoluoxenfree 3 retweets
- LeaVerou 3 retweets
- argyleink 3 retweets
- timnitGebru 3 retweets
- webkit 2 retweets
Replies and Mentions
53.7% of my tweets are replies (×7,015)
Most Replies To
- TerribleMia 850 replies
- chriseppstein 211 replies
- jina 103 replies
- AmeliasBrain 97 replies
- sarah_edo 95 replies
Most Replies To (Last 12 months)
- TerribleMia 106 replies
- bramus 19 replies
- tabatkins 15 replies
- nachtfunke 12 replies
- ChallengesCss 10 replies
I’ve sent someone a mention 101 times (0.8%)
Most Frequent Sites I’ve Linked To
59.2% of the links I’ve posted are using the https: protocol (1,368 of 2,309)
93.7% of the links I’ve posted in the last 12 months are using the https: protocol (163 of 174)
Top Domains
- twitter.com 382 tweets
- github.com 236 tweets
- oddbird.net 144 tweets
- codepen.io 123 tweets
- instagr.am 94 tweets
- andmeyer.com 68 tweets
- instagram.com 64 tweets
- miriamsuzanne.com 47 tweets
- ift.tt 44 tweets
- youtu.be 36 tweets
Top Hosts
- twitter.com 381 tweets
- github.com 204 tweets
- codepen.io 121 tweets
- instagr.am 94 tweets
- eric.andmeyer.com 66 tweets
- instagram.com 53 tweets
- oddbird.net 47 tweets
- ift.tt 44 tweets
- youtu.be 36 tweets
- www.miriamsuzanne.com 32 tweets
My tweets have been given about ♻️ 9,246 retweets and ❤️ 73,612 likes
Top 5 Emoji Used in Tweets
- ❤️ used 183 times on 110 tweets
- 💜 used 168 times on 91 tweets
- 🎉 used 160 times on 148 tweets
- 🥳 used 127 times on 119 tweets
- 😅 used 102 times on 102 tweets
256 unique emoji on 1,644 tweets (15.4% of all tweets***)
Top 5 Hashtags
fbused 107 timescascadia16used 43 timessassconf14used 31 timescssconfused 23 timesnanowrimoused 23 times
773 hashtags on 771 tweets (7.2% of all tweets***)
Top 5 Swear Words
f_ckused 74 times on 70 tweetss_itused 73 times on 71 tweetsd_mnused 48 times on 46 tweetsf_ckingused 30 times on 29 tweetsh_llused 28 times
359 swear words on 347 tweets (3.2% of all tweets***)
***: does not include retweets
twitter link