Most Recent 40 Tweets
Not including replies or retweets or mentions.
Mood
⬅️ New
⬆️ 🙂
⬇️ 🙁
⬇️ 🙁
Tweets
-
Being a technical reviewer on something is like "Hey, can you be a weird little pedantic asshole who leaves 'well-actually' comments all over our lovely writing?" Well, I usually try not to — "We'll pay you for it."
-
Is this something?… 🤷🏻♀️ I have eaten the [bag of dicks] that were in the icebox and which you were probably saving for breakfast Forgive me they were delicious so sweet and so cold
-
There are situations where it's useful to have inputs (range, radio/checkbox, select) react immediately w/o form submission - but that's an a11y anti-pattern. Button toggles (aria-pressed) can replace many radio/check cases - are there good solutions for the others?
-
I really appreciate these reminders that CSS role in performance does not boil down to a set of binary 'rules' that override all other concerns — but a contextual weighing of priorities & tradeoffs. See also Harry's excellent article on Critical CSS: csswizardry.com/2022/09/critical-css-not-so-fast/ csswizardry/1584567434786140160
-
CSS is Rad(ial) (This splash of bright colors brought to you by CSS gradients/blend-modes, and my need for distractions from trans people being the current topic of ~~debate~~ hate.) miriamsuzanne.com/2022/10/21/the-conic/
-
Sometimes I have a very relaxing weekend. Sometimes I'm productive, whatever that means. And sometimes I do shit like this. Introducing an (excellent? unplayable?) new board game: miriamsuzanne.com/art/roller-of-ephyra/
-
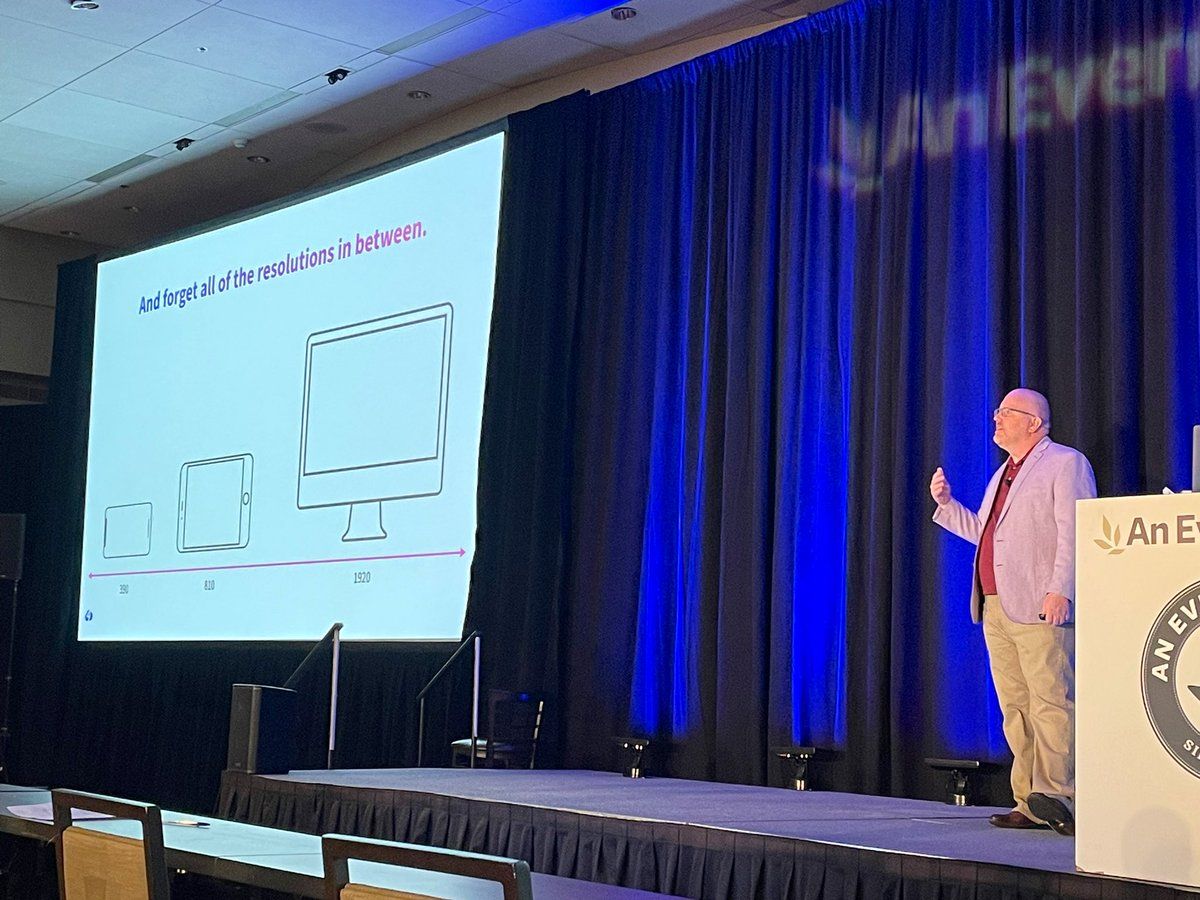
Hi #aeaden - my slides are online, if you want to follow along, or come back later. Cascading Layers of !Importance. /cc aneventapart slides.oddbird.net/layers/aea-denver22/
-
Really enjoying grigs talk about Imagining a Fluid Future for Design Tools at #AEADEN - It's a hard problem, but the lack of truly responsive design tools is absolutely holding back the web, and needs to be addressed.
-
Sass color spaces are almost here! A preview: SassCSS/1578526716066402304
-
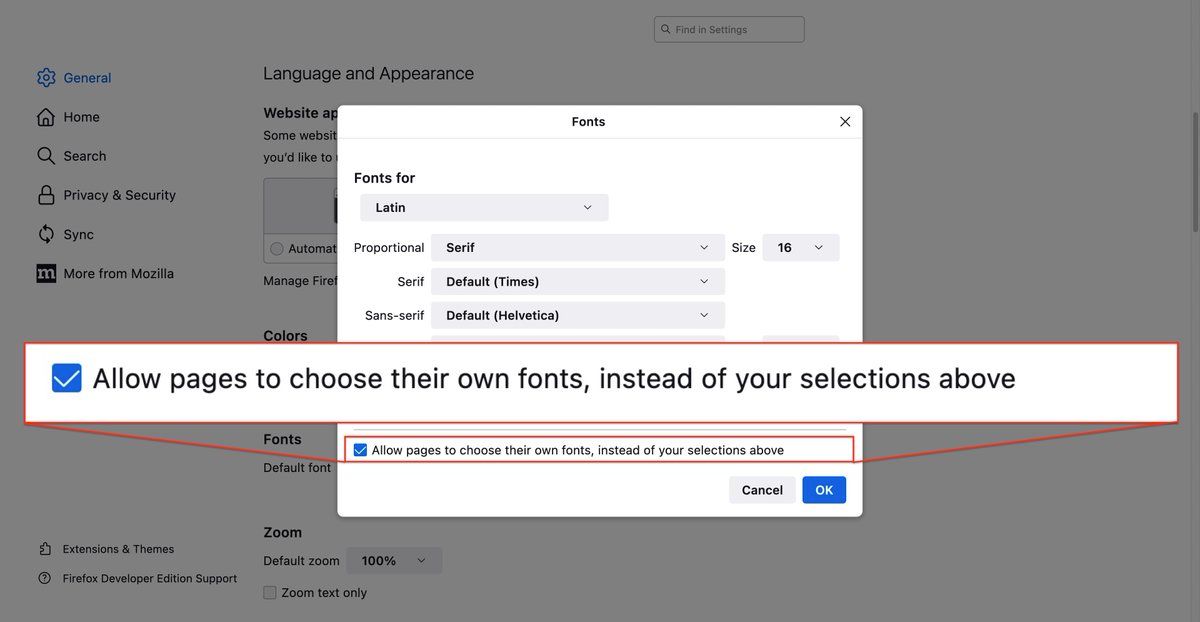
I really want a way to load the contents of an iframe at a different default font size / zoom level.
-
If anyone is interested, and could use a discount: FRIENDOFMIRIAM20 will get you 20% off the ticket price. Netlify/1572640307786940416
-
🥳 Proposal for Sass color spaces! The new CSS is landing in browsers soon, and we plan to be ready: - Define colors in new spaces like oklch & display-p3 - Convert colors between spaces - Mix & manipulate colors in any space - Gamut-map colors for a target space as needed SassCSS/1572693717408153601
-
We need a long-term plan for making logical, flow-relative properties the 'default' in CSS. adactio wrote a great post about his attempt to go logical-first yesterday. fantasai & I have worked on it some. Now the csswg is discussing the topic at TPAC. miriamsuzanne.com/2022/09/16/tpac-logical/
-
After nearly 15 years as a highly-requested (impossible!?) feature, size-based Container Queries & units have shipped in both Chrome/Edge 105 & Safari 16! Firefox is not far behind. (also: there's a prototype of style queries!) miriamsuzanne.com/2022/09/14/cq-browsers/
-
Oh! Look at that list! Subgrid, :has(), container queries, avif, lazy-loading images… the list keeps going. webkit.org/blog/13152/webkit-features-in-safari-16-0/
-
Need good fidget-style crochet projects - the kind that don't require full attention or constant yarn-changing. Anything other than a hat or scarf in that category? Maybe some slippers, if I really keep them basic? Blanket could work, but bulky, and I want to travel with it.
-
Nothing else to say about this one. 🤷🏻♀️ miriamsuzanne.com/2022/09/09/bad-at-small/
-
There's only one important and irrefutable truth: If 'second place' is First Loser, then second-to-last is absolutely First Winner.
-
I can't write about my CSS *methodology* yet, because I haven't come up with a good acronym. But I did write about the seven 'layers' of style currently displayed on my site. What's with all those layers? (re davatron5000's Modern alternatives to BEM) miriamsuzanne.com/2022/09/06/layers/
-
This has been my main focus for the last few months, and I can't wait for it to land! nex3/1567285217685286913
-
My extended family is having a debate, and I think everyone should have a chance to weigh in. How big is a 'life-size' dragon? surveymonkey.com/r/5YYQ99J
-
For people asking: - Edge 105 lands later in the week: docs.microsoft.com/en-us/DeployEdge/microsoft-edge-release-schedule - Safari never announces, but will often release at a fall event. Oh, what's happening next week? apple.com/apple-events/ 👀 - Mozilla is slowly making progress: bugzilla.mozilla.org/show_bug.cgi?id=1744221 TerribleMia/1564650026751574016
-
I think 'kinda problematic & loopy' is the official tagline for the entire standards process. I mean the web. I mean tech, broadly. I mean TerribleMia/1564655852799176705
-
I keep seeing 'Lesbian Dance Theory' come up, and I'm into it. But I'm also curious about: Lesbian Dance Pedagogy & Practice
-
🥳 Container Size Queries are live in Chrome 105, rolling out today! Go put things inside other things! And then measure outer things to change inner things! Here's the official syntax: oddbird.net/2022/08/18/cq-syntax/
-
I asked Erin about my new plan for site nav & she said: "Changing the navigation won't help. The problem is you can't decide what the site is for." 😅 Here's my reflection on content architecture, my site over the years, & what personal sites are *for* miriamsuzanne.com/2022/08/25/content/
-
Well, she sighed - settling in, this Information isn't going to Architect itself.
-
Besides being a good example of the :has() selector, this is a great example for how Cascade Layers can be useful *inside a single component*. Layers are not only for high-level CSS architecture. jensimmons/1560711964271198220
-
The :has() selector is one of the coolest things coming to CSS these days, and one I :has(:not(followed)) very closely. Really excellent work, everyone involved. Check out the great intro from jensimmons: webkit.org/blog/13096/css-has-pseudo-class/
-
Pro Tip: You can add excitement to anything with a well-placed 'and/or'.
-
Size container queries & units are about to ship in browsers! But the syntax has changed since the early prototypes, so make sure you're up-to-date! Note that: - name comes before type in container shorthand - the units have a cq* prefix, rather than q* OddBird/1560320189530402816
-
Are there good linting tools to automatically catch broken links on a static site? Fixing links from >10yrs of content and thinking: it sure would be easier to handle these things as they come up. 😅
-
I caught the public redesign bug from robinrendle & geoffreygraham. I want to do it slowly, & use new CSS features. So far: Cascade Layers, with an option to turn layers on/off (see 'Theme Settings' in the footer). Very much a work-in-progress: miriamsuzanne.com/2022/08/07/minimal/
-
Sometimes people ask good questions in my contact form, which ends up in email – but I feel like answering in a more public way, like a short article on my site. What's the etiquette for that? Is it cool to post questions and answer them in public?
-
There's a long-standing CSS 'best practice' to remove units from zero-values. But there are many cases where that will break your code! I explore the reasons for that, when to use zero-units, and the problems with over-eager lint & minification tools: oddbird.net/2022/08/04/zero-units/
-
End of my first day at an in-person (hybrid) csswg 'face-to-face' meeting… And (as far as I can tell) CSS still works. So I think it's going ok so far? But we still have two more days to break everything, so no guarantees.